The Node.js selector allows you to easily set up Node.js applications from the cPanel interface.
Step #1: Create the application
1. Log in to cPanel.
2. In the SOFTWARE section of the cPanel home screen, click "Setup Node.js App"
3. On the Node.js selector page, click " to start the application setup
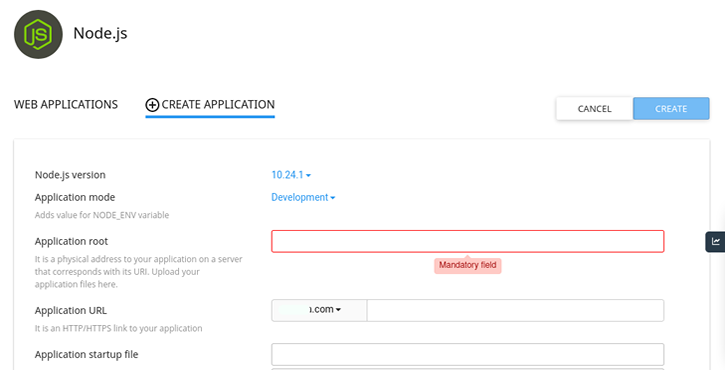
4. Fill in the fields on the application setup form

- Node.js version - select your preferred version from the drop-down list
- Application mode - choose Development or Production from the list. Development may be chosen initially and changed to production later.
- Application root - the file system location for application files. The entry will be appended to /home/username to form the complete path to the application files in the cPanel home directory.
- Application startup file - the initial file that will be processed when launching the application.
5. After completing the form, click
Step #2: Create the package.json file
To create the package.json file, follow these steps:
1. In the FILES section of cPanel, click on " to open the File Manager
2. In the left-hand column of File Manager, click the text of the application root folder
3. Click "" to create a new file
4. In the New File dialog box, type the filename "package.json", and then click "
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
8. Click " to save the file
9. Click " to close the editor
Step #3: Install npm
1. In the SOFTWARE section of the cPanel home screen, click "Setup Node.js" App
2. In the "Actions" column of the Web Applications list, click the pencil icon to edit the application
3. Click "Run NPM Install". A success indicator will be displayed when complete
4. To install packages with NPM and do other command-line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command shown in the information box at the top of the application setup page